日本語を、ゴシック体のシステムフォントで表示したい。できれば游ゴシックを使いたい。
そんなときの、font-familyの指定を考えました。
汎用性のある指定になっているかと思います。
| 2021.05. | CocoonアップデートによるChromeかすれを「.ff-yu-gothic」指定で回避しました。 |
| 2020.05. | フォント名は英語だけでOKと判断し、日本語名を外しました。「-apple-system」について追記しました。 |
| 2020.04. | Segoe UIの太字を見直しました。 |
【結論】font-family、おすすめの指定方法はこれ!
まずは結論から。わたしの設定しているfont-familyは、下記のとおりです。
全体にはこれ。
body {
font-family: -apple-system, BlinkMacSystemFont, Roboto, "Segoe UI", "Helvetica Neue", HelveticaNeue, YuGothic, "Yu Gothic Medium", "Yu Gothic", Verdana, Meiryo, sans-serif;
}Cocoonを使っているかたは、これを追加
.ff-yu-gothic {
font-family: YuGothic, "Yu Gothic Medium", "Yu Gothic", Meiryo, sans-serif;
}そして太字の箇所には以下の指定。
b, strong, .bold{
font-family: -apple-system, BlinkMacSystemFont, Roboto, "Segoe UI semibold", "Helvetica Neue", HelveticaNeue, YuGothic, "Yu Gothic", "Segoe UI", Verdana, Meiryo, sans-serif;
}さらに、IE用に追記。
/* IEだけに適応 */
_:lang(x)::-ms-backdrop, .selector {
font-family: "Segoe UI", Meiryo, sans-serif;
}これらの意味については、記事後半で解説します。
なお、当ブログでは以下の字間指定も追加しています。もし「同じ指定したのに見えかたが違うな」と感じたら、字間によるかもしれません。
font-feature-settings: "palt";
letter-spacing: 1px;Webフォントとシステムフォントについて
閲覧環境にかかわらずきれいな思い通りのフォントで表示できるWebフォントは、大変魅力的です。Google Fontsで日本語のWebフォントが正式サポートされ、Webフォントが使いやすくなってきました。
しかし、日本語のWebフォントはファイルサイズが大きいため、表示スピードに不安があります。
そのため、2020年1月現在は、主にシステムフォントを使うことにしました。
「アルファベットしか使わない」とわかっている見出しのような場所のみ、Webフォントを使用しています。
游ゴシックは便利! だけど問題も
游ゴシックは、WindowsでもMacでも共通で使えるシステムフォントです。
ただし、ブログやWebサイトに游ゴシックを使うには、気をつけなければならない点がいくつかあります。
Chromeでかすれる問題

WindowsのChromeで、font-weightが400(normal)の時、つまり普通に使うとき、游ゴシックはかすれて見えます。
Windowsの游ゴシックには下記の4種の太さがあります。
- Light(細字)
- Regular(標準)
- Medium(中字)
- Bold(太字)
基本のfont-weightは400(normal)で、WindowsではRegularが適応されます。しかし、WindowsのChromeでは游ゴシックのRegularがかすれてしまうんです。
MacではMediumが適応されるので、問題ありません。
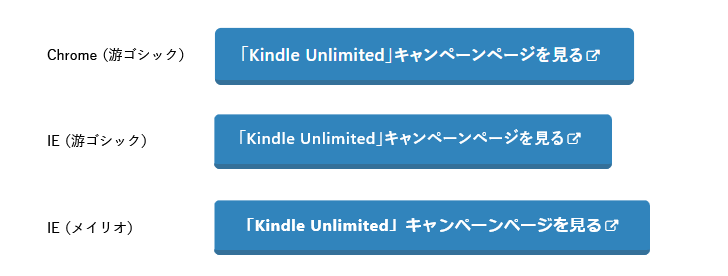
IEで文字下に変な余白ができる問題

IEで游ゴシックを使うと、文字下に変な余白が入ります。
文章だと気にならないんですが、ボタンなどが気持ち悪いことになってしまいます。
でも、できるだけ游ゴシックを使いたい
游ゴシックは、やわらかく明るく読みやすい。
このブログにとって、メイリオは丸すぎるし、Webフォントは今は避けたい。
Chromeでかすれる問題とIEで余白が入る問題を考慮しながら、できるだけ游ゴシックを使うfont-familyを考えました。
font-family指定の解説(全体)
全体に指定しているfont-familyをひとつずつ解説しましょう。
font-family: -apple-system, BlinkMacSystemFont, Roboto, "Segoe UI", "Helvetica Neue", HelveticaNeue, YuGothic, "Yu Gothic Medium", "Yu Gothic", Verdana, Meiryo, sans-serif;英字
-apple-system
iOS9 以降の iOS や、MacのSafari・MacのFirefox で、「San Francisco」という書体が適用されます。
ただし、iOS11以降では「-apple-system」の指定だけで、日本語部分1px小さいヒラギノが適用されるようです。英数字部分とのバランスを取るための仕様でしょう。
1px小さいヒラギノを避けたければ、「-apple-system」は指定せず、「Meiryo」のあとに「”Hiragino Kaku Gothic ProN”, “Hiragino Sans”」と入れるのがいいかなと思います。 「Meiryo」 より後ろにしているのは、Windowsにヒラギノをインストールしている場合、とても汚くなったことがあるからです。
BlinkMacSystemFont
MacのChromeとOperaで、英字に「San Francisco」が適用されます。
Roboto
Android用の英字です。
“Segoe UI”
Windows用の英字です。
ただ、太字になる箇所で、游ゴシックとのバランスが悪いです。なので、太字には別途font-familyを指定しました。後ほど説明します。
“Helvetica Neue”, HelveticaNeue,
-apple-system、BlinkMacSystemFontが適用されない場合の、Apple用の英字フォントです。
WindowsでHelvetica Neueをインストールしている場合、スペースなしだと認識されず「HelveticaNeue」と書くと認識されるそう。少ないケースかとは思いますが、一応記載しています。
游ゴシック
さて、今回の鬼門が游ゴシック。
游ゴシックは、AppleとWindowsでfont-family名が違います。これを利用して、 WindowsのChromeでかすれてしまう問題を解消します。
| Apple | YuGothic または “游ゴシック体” |
| Windows | “Yu Gothic” または “游ゴシック” |
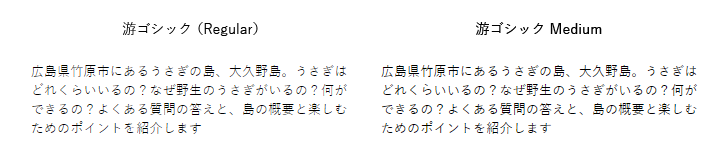
YuGothic (“游ゴシック体”)
まずApple用に普通に游ゴシックを指定します。
“Yu Gothic Medium” (“游ゴシック Medium”)
Windowsで游ゴシックを指定する場合、通常は「”Yu Gothic”」と書けばOK。しかしこれではChromeでかすれてしまうので、「”Yu Gothic Medium”」と指定します。
※ 『wemo』さんが、「いつ、どのブラウザでこのMediumの直接指定が無効になるかわからない。」と注意喚起されています。
またこれだと、太字のときに汚くなってしまうので、太字には別途font-familyを指定しましょう。後ほど説明します。
“Yu Gothic” (“游ゴシック”)
太さ指定のない游ゴシックも入れておきましょう。
Firefoxでは、「”Yu Gothic Medium”」が無効になるという情報があります。 (2020年4月現在、わたしの環境では有効になっています。)
FirefoxではRegularでもかすれずきれいに表示されるので、Medium指定しなくても大丈夫でしょう。
游ゴシック以外
Verdana
英字フォントです。Mac・Windowsともに高確率でインストールされています。
下記のサイトに「Android で Roboto フォントを表示させたい場合は、Font-family 内に Arial, Helvetica, Tahoma, Verdana のいずれかを記述しましょう。」とあったので、ここに記述しました。

Meiryo (“メイリオ”)
Windows Vista ~ 8の、游ゴシックが適用されない環境用の日本語フォントです。
書かなくても次の「sans-serif」指定で適応されるはずですが、なにかの拍子に「MS ゴシック」になっていたら泣きたくなるので、一応指定。
sans-serif
これさえ書いておけば、とりあえずゴシック体にはなります。大事。
游ゴシックの入っていないMacなら、大抵の場合ヒラギノ角ゴ系が適応されるはずです。
なお、ヒラギノを指定していないのは、ヒラギノがインストールされたWindowsで汚くなってしまうことがあるから。
font-family指定の解説(太字)
Windows用に「游ゴシック Medium」を指定してしまっているため、このままだと太字にした際にフォントが汚くなってしまいます。
それを避けるため、太字の箇所は 「Yu Gothic Medium」 記述を外してください。
また、「Segoe UI」の太字は游ゴシックの太字に比べて太すぎると感じています。そのため、「Segoe UI semibold」を指定しました。
「Segoe UI bold」と游ゴシックの組み合わせよりは、游ゴシックのみのほうがきれいかなあと思ったので、 「Segoe UI」は游ゴシックのうしろに。 ただし 「Segoe UI semibold」 が無効になった場合、普通の文字と太字で英語のフォントが異なることに。
b, strong, .bold{
font-family: -apple-system, BlinkMacSystemFont, Roboto, "Segoe UI semibold", "Helvetica Neue", HelveticaNeue, YuGothic, "Yu Gothic", "Segoe UI", Verdana, Meiryo, sans-serif;
}font-family指定の解説(IE11)
IEでは、游ゴシックを使うと、なぜかテキストの下に謎の余白ができてしまいます。
細かく余白を調整して対応するのは大変なので、IEでは游ゴシック適応は諦めました。
IE11では下記の記述で「body」がSegoe UIとメイリオになるそう。
_:lang(x)::-ms-backdrop, body {
font-family: "Segoe UI", Meiryo, sans-serif;
} 当ブログの場合、指定が効いてないなーと気づいたところを追加していったら、今のところ以下のような記述になりました。ご自身のサイトに適宜合わせてください。
テーマは「Cocoon」を使用しています。
_:lang(x)::-ms-backdrop, body, body.mceContentBody, .comment-btn, #bbp_reply_submit, .bp-login-widget-register-link a, .search-edit, input[type="submit"] , b, strong, .bold .article h2, .article h3, .article h4, .entry-card-title, .blogcard-title, .wp-block-button__link {
font-family: "Segoe UI", "メイリオ", Meiryo, sans-serif;
}端末・ブラウザ別 表示されるフォント
このfont-family指定で、下記が表示されるはず。
上から優先順です。
| 端末 | ブラウザ | 英字 | 日本語 |
|---|---|---|---|
| iPhone・iPad | San Francisco | iOS11以降:1px小さいヒラギノ iOS10以前:sans-serif(ヒラギノ角ゴ ProN) | |
| Android | Roboto | sans-serif(端末による) | |
| Mac | San Francisco Helvetica Neue 游ゴシック体 sans-serif | 游ゴシック体 sans-serif(ヒラギノ角ゴ) | |
| Windows | Edge・Chrome | Segoe UI 游ゴシック Medium 游ゴシック Verdana メイリオ sans-serif | 游ゴシック Medium ※太字は除く 游ゴシック メイリオ sans-serif(MS ゴシック) |
| Windows | Firefox | Segoe UI 游ゴシック Verdana メイリオ sans-serif | 游ゴシック メイリオ sans-serif(MS ゴシック) |
| Windows | IE | Segoe UI メイリオ sans-serif | メイリオ sans-serif(MS ゴシック) |
まとめ
文章を読んでもらうには、フォントはとっても大事。
何度も考え直して、ようやく「今はこれかな」というfont-familyに辿り着きました。
不具合などありましたら、教えていただけると幸いです。
参考記事
主に、以下のブログを参考にしました。多謝。



Comment
[…] 游ゴシックを使ったおすすめ font-family 指定 | なこラボ […]
この記事の游ゴシック自体がかすれていて辛いw
コメントありがとうございます。使用テーマCocoonのアップデートにより、游ゴシックRegularが適応されていたことがわかり、対応追記いたしました。
コメントくださったおかげで気づけました、ありがとうございます。