商品リンクを簡単に作れるプラグイン「Rinker」をわたし好みにカスタマイズしました。
ボタンの色を控えめにしてすっきりシンプルに、スマホは画像と文字を縦並びにしています。
どこを変更したか、CSSの変更点、注意すべきことをまとめました。
はじめに
デザインは大好きだけれど、HTMLやCSS、WordPressは初心者なわたし。たくさんつまづきながらWordPressでのブログカスタマイズに奮闘しています。
覚え書きがてら、カスタマイズした内容をまとめます。
WordPressのテーマは、シンプルな無料テーマ「Cocoon」を使用しています。
ご自由に真似していただいて構いませんが、あくまで初心者が試行錯誤しています。保証や賠償はいたしかねますし、アドバイスもたぶんできませんので、ご了承ください。
商品リンク管理プラグイン「Rinker」って?
「Rinker」は、商品リンクが簡単に作れるWordPressプラグイン。
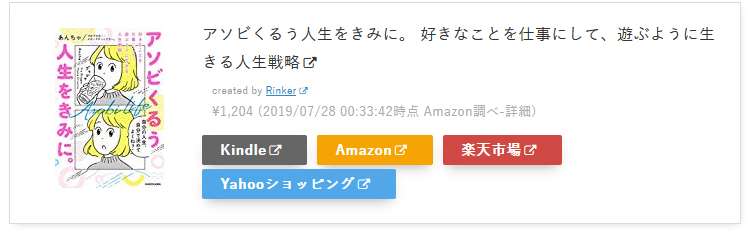
↓こんなのが、あっという間に作れます。
使いかたや導入のしかたは、Rinker公式サイトをご覧ください。

カスタマイズ 主な変更点
パソコン表示
オリジナルが、こちら。
立体感があり、ボタンを目立たせるデザインになっています。

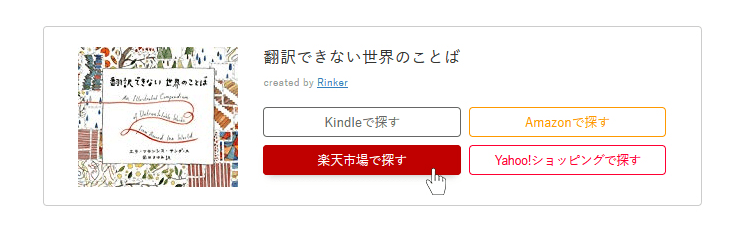
あまりボタンを目立たせたくなかったこともあり、↓のようにカスタマイズしました。

主なカスタマイズ内容
- シャドウをなくす
- 全体の枠を狭く
- タイトルの行間を詰める
- リンクボタンが目立ちすぎないよう、背景色を白に
- マウスを重ねるとボタンに色がつくように
- ボタン色はサービスの色に合わせる
- スマホではボタンが縦に並ぶように
- 余白調整
(詳しい説明は省きますが)Amazonの仕様により、2019年1月23日からあまり成果の出ていないアソシエイトタグではPA-APIが利用できなくなりました。そのため2020年2月現在、当ブログではRinkerの価格を非表示にしています。
スマートフォン表示
スマートフォンなど、幅の狭いデバイスで見たときはどうでしょうか。
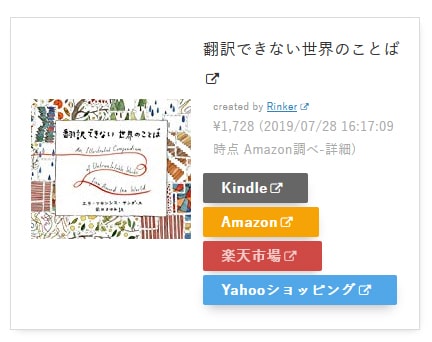
オリジナルが、こちら。 コンパクトにまとまっています。

わたしはボタンに「~で探す」と文字を足したいため、 左に画像/右にボタンのオリジナルデザインでは、横幅が足りません。
そこで、画像の下にボタンを持ってきました。

スマホでタップしやすいよう、ボタンの隙間を広めにしています。
プラグインのcssカスタマイズが効かない!解決法
細かいカスタマイズ内容の前に、つまずいたポイントがあります。
原因はcssの読み込み順。cssを設定してもうまく反映されないときは、以下を確認してみてください。
Rinkerのデザインカスタマイズ

cssの変更点
Rinker-custom.css に記述したのは、こちら。余白や色など、ご自由に変更してください。
/*
------------------------------------
Rinker カスタマイズ
------------------------------------ */
/* 外枠 */
div.yyi-rinker-contents {
margin: 1.5em auto 1.5em;
width: 90%;
box-shadow: none;
border: 1px solid #ccc;
border-radius: 4px;
}
div.yyi-rinker-contents div.yyi-rinker-box {
padding: 3% 4% 1.5%;
}
/* 右側全体 */
div.yyi-rinker-contents div.yyi-rinker-info {
padding: 0 0 0 3%;
width: 100%;
}
/* 外部リンクアイコン */
div.yyi-rinker-contents span.external-icon,
div.yyi-rinker-contents span.internal-icon{
display: none;/* 非表示 */
}
/* 商品リンクタイトル */
div.yyi-rinker-contents div.yyi-rinker-title p{
line-height: 1.4;
}
div.yyi-rinker-contents div.yyi-rinker-title a:hover {
color: #サイトのリンクhover時の色;
text-decoration: underline #サイトのリンクhover時の色;
}
/* 販売者と金額 */
div.yyi-rinker-contents div.yyi-rinker-detail {
padding-left: 0;
margin-top: 0.5em;
line-height: 1.4;
}
/* ボタン */
div.yyi-rinker-contents ul.yyi-rinker-links{
margin: 10px 0 5px 0;
}
div.yyi-rinker-contents ul.yyi-rinker-links li/*,
div.yyi-rinker-contents ul.yyi-rinker-links li:hover */{
width: 48%;/*幅(2列になるように)*/
margin: 0.5em 0.5em 0 0;/*ボタン外*/
box-shadow: none;
background: #fff;
}
/* ボタンの文字 */
div.yyi-rinker-contents ul.yyi-rinker-links li a {
border-radius: 4px;
text-align: center;
font-weight: normal;
font-size: .8em;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a:hover {
color: #fff;
opacity: 1;
}
/* hover前の背景色 */
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonkindlelink,
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink,
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink,
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink{
background:#ffffff;
}
/* 各ボタン色 */
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonkindlelink a{
color:#666666;
border: 1px solid #666666;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonkindlelink a:hover{
color:#fff;
background:#666666;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a{
color:#ff9900;
border: 1px solid #ff9900;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a:hover{
color:#fff;
background:#ff9900;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a{
color:#bf0000;
border: 1px solid #bf0000;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a:hover{
color:#fff;
background:#bf0000;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a{
color:#ff0033;
border: 1px solid #ff0033;
letter-spacing: -0.05em;/*Yahoo!だけ文字幅狭く*/
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a:hover{
color:#fff;
background:#ff0033;
}
/*media Queries 768px以下
-----------------------------------------------------------------------------*/
@media screen and (max-width: 768px){
/* 外枠 */
div.yyi-rinker-contents {
width: 95%;
}
div.yyi-rinker-contents div.yyi-rinker-box {
display: block;/*縦表示になるように*/
padding: 4% 5% 3%;
}
/* 画像 */
div.yyi-rinker-contents div.yyi-rinker-image {
width: auto;/*画像を中央表示*/
}
/* 右側全体 */
div.yyi-rinker-contents div.yyi-rinker-info {
padding: 0;
margin-left: 0px;
}
/*価格*/
div.yyi-rinker-contents div.yyi-rinker-detail .price-box .price {
display: block;/*価格を縦並びにする*/
}
div.yyi-rinker-contents ul.yyi-rinker-links {
margin: 0;
}
/*ボタン*/
div.yyi-rinker-contents ul.yyi-rinker-links li {
width: 100%;/*横幅いっぱい*/
margin: .5em 0;/*上下の余白 左右の余白削除*/
}
/* ボタン文字 */
div.yyi-rinker-contents ul.yyi-rinker-links li a {
font-size: 0.9em;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a{
letter-spacing: 0em;
}Rinkerのショートコードに追記して表示を変える
Rinkerでは、ショートコードを貼るときにちょっと追記するだけで、表示内容を変更できるんです。
こちらが、ショートコードに追記をしないもの。
次が、itemlink post_id=”IDナンバー”のあとに「 klabel=Kindleで探す alabel=Amazonで探す rlabel=楽天市場で探す ylabel=Yahoo!ショッピングで探す price=”-” 」と入れたもの。
klabel=の後に入れた言葉が、Kindleのボタンの文言になります。同様に、alabelはAmazon、rlabelは楽天市場、ylabelはYahoo!ショッピングのボタンの文言を指定できます。
また「 price=”-“」と入れれば、価格が非表示に。「ふだんは価格あり、特定の商品のみ価格を見せない」ということができます。
まとめ
ちょっとずついろいろ調整してみました。
「こう記述したほうが良いよ」などありましたら、教えていただけると嬉しいです。




Comment
Rinkerデフォルトの、主張が強過ぎるデザインが好きでなかったので
こちらの、主張の薄くなったデザイン本当に最高です。拍手喝采を送りたいです。
とても助かります。
[…] Rinkerは広く使われているので、Googleで「Rinker カスタマイズ」で検索すると結構な数の参考サイトがヒットしました。修正に際して【コピペOK】Rinkerカスタマイズ!シンプルでやさしいデザインを目指そうや【ブログカスタマイズ】プラグインRinkerのデザインをシンプルにを参考にさせていただきました。いずれもカスタムcssに追記していけばOKです。 […]