デザインは大好きだけれど、HTMLやCSS、WordPressは初心者なわたし。たくさんつまづきながらWordPressでのブログカスタマイズに奮闘しています。
覚え書きがてら、カスタマイズした内容をまとめます。
WordPressのテーマは、シンプルな無料テーマ「Cocoon」を使用しています。
ご自由に真似していただいて構いませんが、あくまで初心者が試行錯誤しています。保証や賠償はいたしかねますし、アドバイスもたぶんできませんので、ご了承ください。
プロフィールのデザインで気をつけたこと
シンプルだけど、アイコンとSNSボタンが目にとまること
サイドバーは、あんまりうるさくなくシンプルにしたいと考えています。
ですが、わたしはフリーランスとして活動する身。できれば書いている人に目をとめてほしい。あわよくばSNSをフォローしてほしい笑
SNSでも使用しているアイコンと、サイトのアクセントカラー(水縹色:やや鈍い緑みの青色)を使用して、埋もれすぎないようにしました。
WordPressテーマ「JIN」のプロフィールが理想に近かったので、「JIN風」です。(同じではありません。)
CSSでプロフィールをカスタマイズ
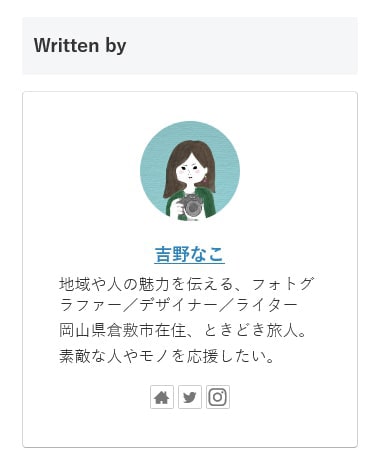
「Cocoon」のデフォルトのプロフィールは、こちら。

シンプルで、SNSボタンの主張はささやかです。
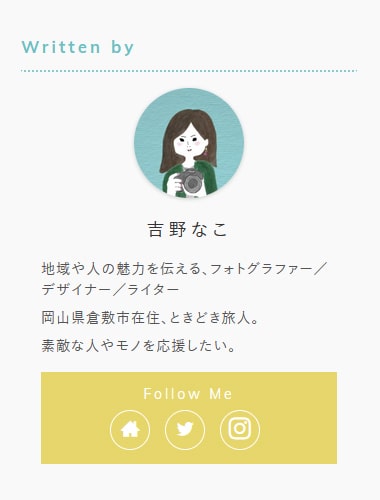
変更後はこちら。

以下では、わたしが子テーマCSSに追記した内容を紹介します。
余白や色など、お好みで調整してくださいね。
(前提)サイドバー全体
.sidebar{
background:transparent;
font-size: 14px;
}背景は透明に、ベースのフォントサイズを14pxに。
サイドバー見出しのカスタマイズは、こちらの記事で紹介しています。
プロフィールのカスタマイズCSS
/* プロフィール全体 */
.nwa .author-box {
border: none;
padding: 0 20px;
}
/* アイコン */
.nwa .author-box .author-thumb{
width: 110px;
}
.nwa .author-box .author-thumb img{
box-shadow: 0 1px 3px rgba(0,0,0,.18)
}
/* 下側 */
.nwa .author-box .author-content {
padding: 1em 0;
}
/* 名前 */
.author-box .author-name {
margin-bottom: 1em;
}
.author-box .author-content .author-name a{
color: #文と同じ色; /* リンク色にしない */
font-size: 1.2em;
font-weight: normal; /* 太字にしない */
text-decoration: none; /* 下線をなくす */
letter-spacing: 0.2em; /* 字間を広く */
}
/* プロフィール文 */
.author-description{
margin-bottom: 16px;
}
.author-description p{
margin: 0 0 0.5em 0;
text-align: left;
line-height: 1.5;
}
/* SNSボタン */
.author-follows{
padding: 12px 0;
background-color: #お好きな色;
}
.author-follows::before{
content: 'Follow Me';
color: #fff;
font-family: お好きなフォント(設定する場合);
letter-spacing: 0.2em; /* 字間を広く */
}
.author-box .sns-follow-buttons a.follow-button{
width: 40px;
height: 40px;
margin: 6px 10px 2px 2px;
border-radius: 20px;
color: #fff;
border-color: #fff;
font-size: 24px;
line-height: 1.6;
}
.author-box a.follow-button span::before {
font-size: 22px;
}
/* SNSボタン マウスオーバーしたとき */
.author-box .sns-follow-buttons a.follow-button:hover{
background-color: transparent;
opacity: 0.6; /* 薄く */
transform: scale(1.1); /* 1.1倍の大きさに */
}
「文と同じ色」「お好きな色」「お好きなフォント(設定する場合)」の部分は、ご自身のブログに合わせて設定してください。
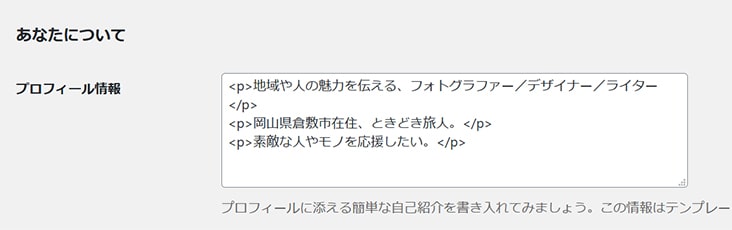
プロフィール文は、以下のようにWordpress管理画面の「ユーザー > プロフィール > あなたについて > プロフィール情報」にpタグを使って記述しています。

「.author-follows::before」で指定している「Follow Me」の部分は、このブログではWebフォントを使用して字間を広げました。設定しなくても問題ありません。
SNSボタンをマウスオーバーすると、薄くなってふわっと拡大します。
まとめ
余白多めになり、SNSが少し目立つようになりました。
「こう記述したほうが良いよ」などありましたら、教えていただけると嬉しいです。
参考にしたサイト
以下のサイトを参考にさせていただきました。ありがとうございます!!





Comment
[…] https://blog.yoshinonaco.com/blogcustom-profile/ […]
すごい!