デザインは大好きだけれど、HTMLやCSS、WordPressは初心者なわたし。たくさんつまづきながらWordPressでのブログカスタマイズに奮闘しています。
覚え書きがてら、カスタマイズした内容をまとめます。
WordPressのテーマは、シンプルな無料テーマ「Cocoon」を使用しています。
ご自由に真似していただいて構いませんが、あくまで初心者が試行錯誤しています。保証や賠償はいたしかねますし、アドバイスもたぶんできませんので、ご了承ください。
見出しのデザインで気をつけたこと
最も重要なのは、階層がわかること
見出しのデザインでわたしが最も重要だと思うのは、「階層がわかること」。 最も求められている役割ですよね。
特に記事内で最も大きな見出しとなる「h2」は、「ざーっとスクロールしていても、ぱっと目に飛び込む存在感」がほしいと感じています。
感じてほしい印象を伝える
見出しのデザインは、記事を読んでいて「そのサイトらしさ」を感じやすいポイント。
わたしは「軽やかで明るい」「適度にゆるい」と感じてほしいので、「h2」と「h3」はそんな雰囲気のデザインにしたつもりです。
真剣な気持ちで文章を読んでほしいブログだと、色を抑えたシンプルなものがおすすめです。
Cocoonの見出しにおけるclassセレクタ
わたしは、シンプルな無料のWordPress テーマ「Cocoon」を使用しています。
Cocoonで「記事内の見出しのみ」をデザイン指定するには、下記のclassを指定します。
- 見出し1(記事のタイトル) .article h1
- 見出し2 .article h2
- 見出し3 .article h3
- 見出し4 .article h4
- 見出し5 .article h5
- 見出し6 .article h6
紹介するCSSは「Cocoon」に合わせています。メディアクエリのブレークポイントも、Cocoonと揃えました。他のテーマをご利用の方は、各テーマに合わせたclass名をご使用ください。
CSSで見出しをカスタマイズ
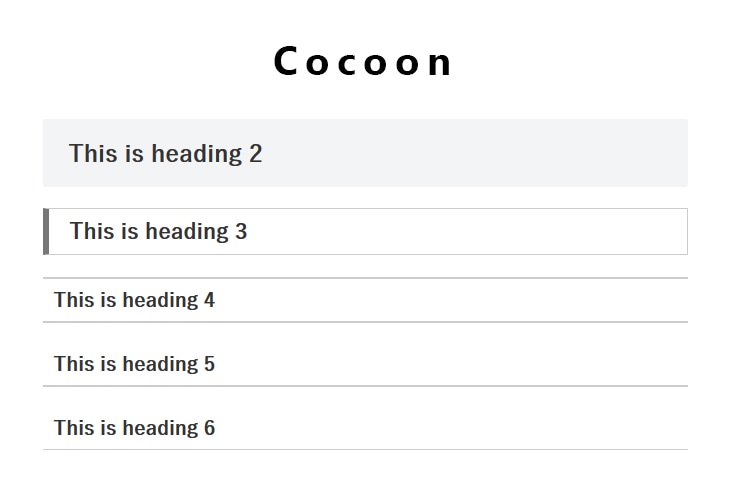
「Cocoon」のデフォルトの見出しは、こちら。

無彩色でシンプルにまとめられていて、嫌われにくいデザインです。
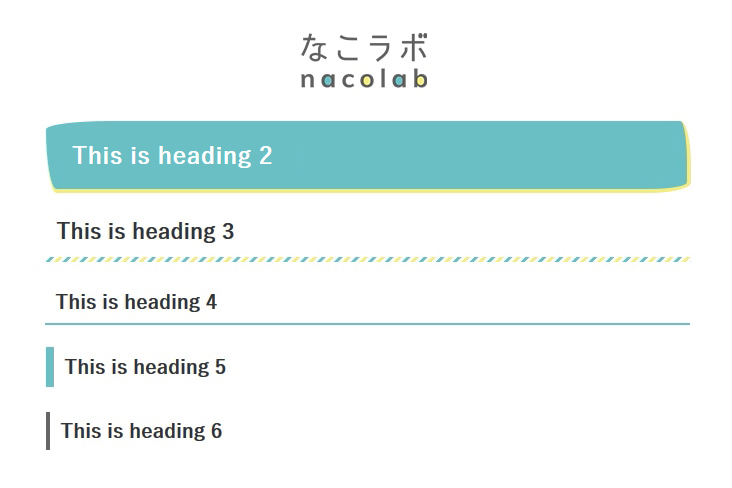
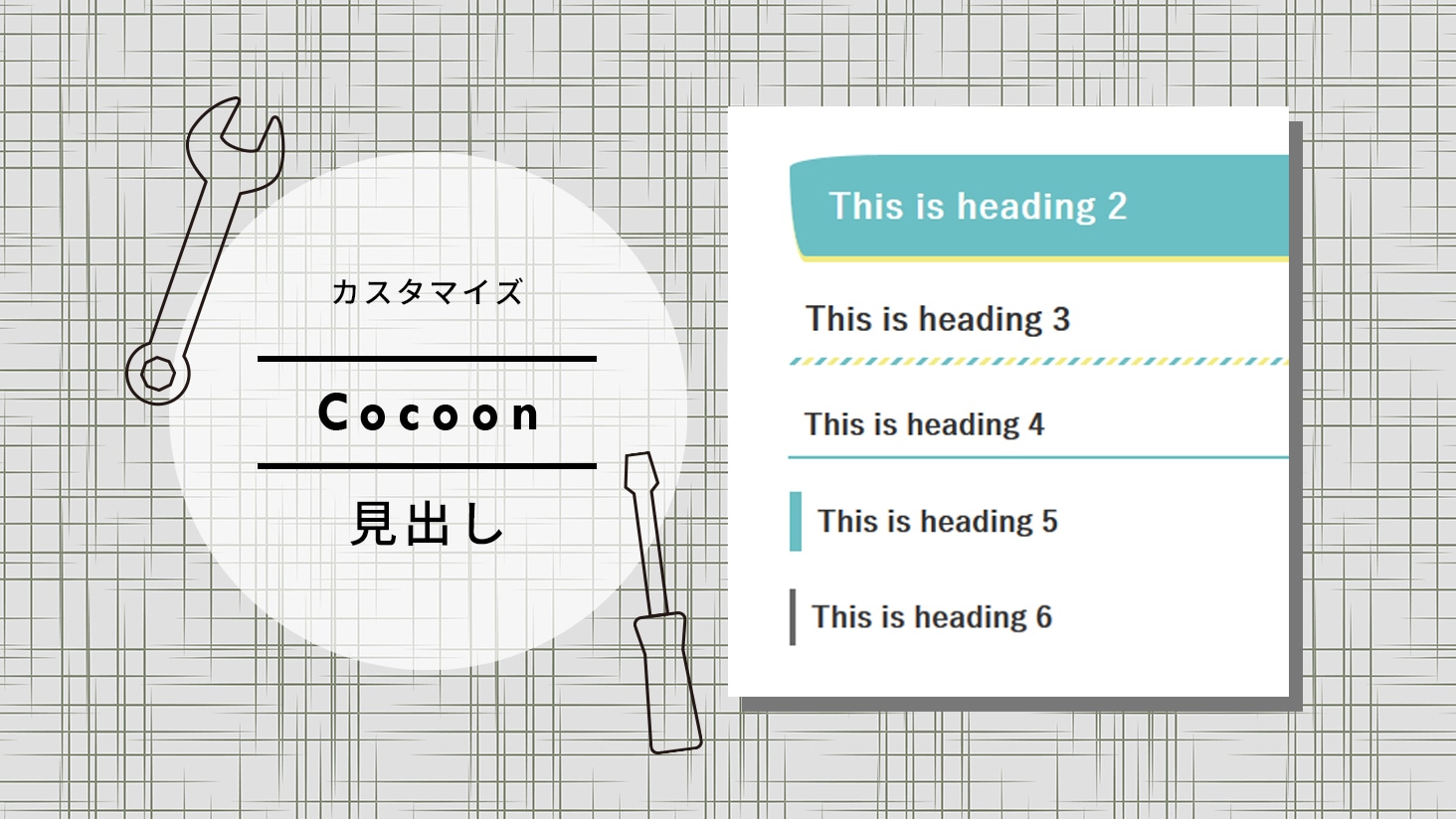
変更後はこちら。

だいぶ主張が強めですね。h2の見出しが多い記事だと、くどくなります笑
以下では、わたしがCSSに追記した内容を紹介します。
marginやpaddingは好みで調整してくださいね。
全体
.article h1, .article h2, .article h3, .article h4, .article h5, .article h6 {
line-height: 1.5;
}行間を調整。元の line-height は1.25でしたが、狭いと感じたので少し広げました。
h1 見出し1 記事のタイトル
.article h1 {
padding: 0;
font-size: 32px;
font-weight: 400;
}
/*media Queries 1030px以下
-----------------------------------------------------------------------------*/
@media screen and (max-width: 1030px){
.article h1 {
padding: 0 2%;
font-size: 28px;
}
}余白、フォントサイズ、文字の太さを変更しています。
横幅1030px以上ではフォントサイズ32pxに、スマホやタブレットではフォントサイズ28pxに。
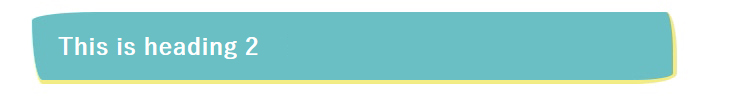
h2 見出し2 手書き風の色枠

.article h2 {
position: relative;
padding: 16px 25px 16px 25px;
border-radius: 3em .5em 2em .5em/.4em 2em .5em 3em;
border-bottom: 4px solid #下に重なる背景色;
border-right: 4px solid #右に重なる背景色;
background: #背景色;
color: #文字色;
}
/*media Queries 1030px以下
-----------------------------------------------------------------------------*/
@media screen and (max-width: 1030px){
.article h2 {
padding: 10px 0.8em;
}
}下記の記事の「ボーダーで囲む × 手書き風」を参考に、2重にしました。
1030pxを堺に、余白を調整しています。
h3 見出し3 2色のななめストライプ

.article h3 {
border: none; /* Cocoon親テーマCSSリセットのため */
width: 100%;
position: relative;
margin: 1.8em 0 1.2em;
padding: 12px 10px 10px 10px;
}
.article h3:after {
content: "";
position: absolute;
width: 100%;
height: 5px;
left: 0;
background: -webkit-repeating-linear-gradient(135deg, #fff, #fff 3px, #好きな色A 3px, #好きな色A 6px, white 6px, white 9px, #好きな色B 9px, #好きな色B 12px);
background: repeating-linear-gradient(135deg, #fff, #fff 3px, #好きな色A 3px, #好きな色A 6px, white 6px, white 9px, #好きな色B 9px, #好きな色B 12px);
bottom: -4px;
}下記記事を参考にしたような気がするのですが、思い出せません。ごめんなさい。

h4 見出し4 下線

.article h4 {
border-top: none; /* Cocoon親テーマCSSリセットのため */
margin: 1.8em 0 1em;
border-bottom: solid 2px #好きな色;
}シンプルにテーマカラーで下線を引きました。
ここまでは、記事を区切る線になってほしいので、横幅いっぱいを使うデザインにしています。
余白は少し縮めました。
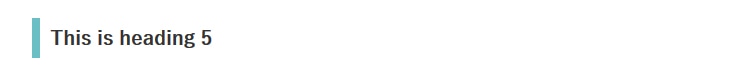
h5 見出し5 左に色の太線

.article h5 {
border-bottom: none; /* Cocoon親テーマCSSリセットのため */
margin: 1.5em 0 1em;
padding: 0.25em 0.5em; /* 上下 左右の余白 */
border-left: solid 8px #好きな色;
}ここからは、あまり区切り感のないものに。余白も縮めています。
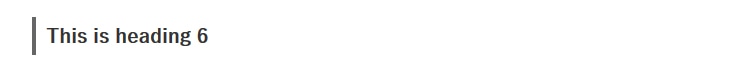
h6 見出し6 左にグレーの太線

.article h6 {
border-bottom: none; /* Cocoon親テーマCSSリセットのため */
margin: 1.5em 0 1em;
padding: 0.2em 0.5em;
border-left: solid 4px #好きな色;
}h5の半分の太さにして、より目立ちにくいグレーに。
まとめ
見出しが変わると、記事の雰囲気ががらりと変わります。
これからもいろいろなところをカスタマイズしてみたいと思います!
「こう記述したほうが良いよ」などありましたら、教えていただけると嬉しいです


Comment
どこに貼ればいいのか全くわかんない
子テーマのCSSに追記すれば、反映されるはずです。
こちらをご参考ください。
https://s41t0h.jp/how-to-cocoon-customize/
こんにちは。
こちらのコードをそのまま入力すると色がないのですが、こちらの同じ色にしたい場合どのように記述すればよろしいでしょうか?
Cocoonをお使いの場合は、下記の記述で当サイトと同じ色になります。
別の色にされたくなったときには、#の後ろの英数字をご変更ください。
.article h1, .article h2, .article h3, .article h4, .article h5, .article h6 {color: #333;
line-height: 1.5;
}
.article h1 {
padding: 0;
font-size: 32px;
font-weight: 400;
}
.article h2 {
position: relative;
padding: 16px 25px 16px 25px;
border-radius: 3em .5em 2em .5em/.4em 2em .5em 3em;
border-bottom: 4px solid #f2ec83;
border-right: 4px solid #f2ec83;
background: #6abfc4;
color: #fff;
}
.article h3 {
position: relative;
width: 100%;
margin: 1.8em 0 1.2em;
padding: 12px 10px 10px 10px;
border: none;/* Cocoon親テーマCSSリセットのため */
}
.article h3:after {
content: "";
position: absolute;
width: 100%;
height: 5px;
left: 0;
background: -webkit-repeating-linear-gradient(135deg, #fff, #fff 3px, #6abfc4 3px, #6abfc4 6px, white 6px, white 9px, #f2ec83 9px, #f2ec83 12px);
background: repeating-linear-gradient(135deg, #fff, #fff 3px, #6abfc4 3px, #6abfc4 6px, white 6px, white 9px, #f2ec83 9px, #f2ec83 12px);
bottom: -4px;
}
.article h4 {
margin: 1.8em 0 1em;
border-top: none;/* Cocoon親テーマCSSリセットのため */
border-bottom: solid 2px #6abfc4;
}
.article h5 {
margin: 1.5em 0 1em;
padding: 0.25em 0.5em;/* 上下 左右の余白 */
border-bottom: none;/* Cocoon親テーマCSSリセットのため*/
border-left: solid 8px #6abfc4;/* 左線 */
}
.article h6 {
margin: 1.5em 0 1em;
padding: 0.2em 0.5em;/* 上下 左右の余白 */
border-bottom: none;/* Cocoon親テーマCSSリセットのため */
border-left: solid 4px #666;/* 左線 */
}